Qt GUI Programming Notes

Qt GUI Programming Notes
- Yevzwming Dec.1 2021
1. hello,world
创建一个 widget application, 先认识一下这个main函数:
我们将 main.cpp 修改如下:
1 |
|

前两行是 C++ 的 include 语句,这里我们引入的是QApplication以及QLabel这两个类。main()函数中第一句是创建一个QApplication类的实例。对于 Qt 程序来说,main()函数一般以创建 application 对象(GUI 程序是QApplication,非 GUI 程序是QCoreApplication。QApplication实际上是QCoreApplication的子类。)开始,后面才是实际业务的代码。这个对象用于管理 Qt 程序的生命周期,开启事件循环,这一切都是必不可少的。在我们创建了QApplication对象之后,直接创建一个QLabel对象,构造函数赋值“Hello, world”,当然就是能够在QLabel上面显示这行文本。最后调用QLabel的show()函数将其显示出来。main()函数最后,调用app.exec(),开启事件循环。我们现在可以简单地将事件循环理解成一段无限循环。正因为如此,我们在栈上构建了QLabel对象,却能够一直显示在那里(试想,如果不是无限循环,main()函数立刻会退出,QLabel对象当然也就直接析构了)。
2. 信号槽
所谓信号槽,实际就是观察者模式。当某个事件发生之后,比如,按钮检测到自己被点击了一下,它就会发出一个信号(signal)。这种发出是没有目的的,类似广播。如果有对象对这个信号感兴趣,它就会使用连接(connect)函数,意思是,用自己的一个函数(成为槽(slot))来处理这个信号。也就是说,当信号发出时,被连接的槽函数会自动被回调。这就类似观察者模式:当发生了感兴趣的事件,某一个操作就会被自动触发。
1 |
|
点击运行,我们会看到一个按钮,上面有“Quit”字样。点击按钮,程序退出。
我们这里要仔细分析QObject::connect()这个函数。
我们先来看看connect()函数最常用的一般形式:
1 | connect(sender, signal, receiver, slot); |
connect()一般会使用前面四个参数,第一个是发出信号的对象,第二个是发送对象发出的信号,第三个是接收信号的对象,第四个是接收对象在接收到信号之后所需要调用的函数。也就是说,当 sender 发出了 signal 信号之后,会自动调用 receiver 的 slot 函数。
当我们的 button 发出了clicked()信号时,会调用QApplication的quit()函数,使程序退出。
借助 Qt 5 的信号槽语法,我们可以将一个对象的信号连接到 Lambda 表达式,例如:
1 |
|
注意这里的 Lambda 表达式接收一个 bool 参数,这是因为QPushButton的clicked()信号实际上是有一个参数的。Lambda 表达式中的qDebug()类似于cout,将后面的字符串打印到标准输出。
3. 添加动作
Qt 使用QAction类作为动作。顾名思义,这个类就是代表了窗口的一个“动作”,这个动作可能显示在菜单,作为一个菜单项,当用户点击该菜单项,对用户的点击做出响应;也可能在工具栏,作为一个工具栏按钮,用户点击这个按钮就可以执行相应的操作。有一点值得注意:无论是出现在菜单栏还是工具栏,用户选择之后,所执行的动作应该都是一样的。因此,Qt 并没有专门的菜单项类,只是使用一个QAction类,抽象出公共的动作。当我们把QAction对象添加到菜单,就显示成一个菜单项,添加到工具栏,就显示成一个工具按钮。用户可以通过点击菜单项、点击工具栏按钮、点击快捷键来激活这个动作。
QAction包含了图标、菜单文字、快捷键、状态栏文字、浮动帮助等信息。当把一个QAction对象添加到程序中时,Qt 自己选择使用哪个属性来显示,无需我们关心。同时,Qt 能够保证把QAction对象添加到不同的菜单、工具栏时,显示内容是同步的。也就是说,如果我们在菜单中修改了QAction的图标,那么在工具栏上面这个QAction所对应的按钮的图标也会同步修改。
示例:
1 | // ========== mainwindow.h |
上面的代码分别属于两个文件:mainwindow.h 和 mainwindow.cpp。为了让 MainWindow 运行起来,我们还需要修改 main() 函数如下:
1 | int main(int argc, char *argv[]) |

首先,我们在MainWindow类中添加了一个私有函数open()和一个私有变量openAction。在 MainWindow 的构造函数中,第一行我们调用了setWindowTitle(),设置主窗口的标题。注意我们的文本使用tr()函数,这是一个用于 Qt 国际化的函数。在后续章节中我们可以看到,我们可以使用 Qt 提供的国际化工具,将tr()函数的字符串提取出来,进行国际化。由于所需进行国际化的文本应该被大多数人认识,所以,tr()函数里面一般会是英文文本。
然后,我们在堆上创建了openAction对象。在QAction构造函数,我们传入了一个图标、一个文本和 this 指针。我们将在后面的文章中解释 this 指针的含义。
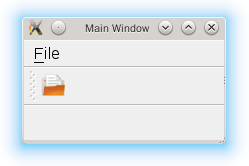
QAction第二个参数中,文本值前面有一个 &,意味着这将成为一个快捷键。注意看截图中 File 的 F 有一个下划线。下面一句,我们使用了setShortcut()函数,用于说明这个QAction的快捷键。
setStatusTip()则实现了当用户鼠标滑过这个 action 时,会在主窗口下方的状态栏显示相应的提示。
后面的connect()函数,将这个QAction的triggered()信号与MainWindow类的open()函数连接起来。当用户点击了这个QAction时,会自动触发MainWindow的open()函数。这是我们之前已经了解过的。
下面的menuBar()、toolBar()和statusBar()三个是QMainWindow的函数,用于创建并返回菜单栏、工具栏和状态栏。我们可以从代码清楚地看出,我们向菜单栏添加了一个 File 菜单,并且把这个QAction对象添加到这个菜单;同时新增加了一个 File 工具栏,也把QAction对象添加到了这个工具栏。我们可以看到,在菜单中,这个对象被显示成一个菜单项,在工具栏变成了一个按钮。至于状态栏,则是出现在窗口最下方,用于显示动作对象的提示信息的。
我们看这个代码片段:
1 | openAction = new QAction(QIcon(":/images/doc-open"), tr("&Open..."), this); |
使用menuBar()函数,Qt 为我们创建了一个菜单栏。menuBar()是QMainWindow提供的函数,因此你是不会在QWidget或者QDialog中找到它的。这个函数会返回窗口的菜单栏,如果没有菜单栏则会新创建一个。这也就解释了,为什么我们可以直接使用menuBar()函数的返回值,毕竟我们并没有创建一个菜单栏对象啊!原来,这就是menuBar()为我们创建好并且返回了的。
Qt 中,表示菜单的类是QMenuBar(你应该已经想到这个名字了)。QMenuBar代表的是窗口最上方的一条菜单栏。我们使用其addMenu()函数为其添加菜单。
当我们创建出来了菜单对象时,就可以把QAction添加到这个菜单上面,也就是addAction()函数的作用。
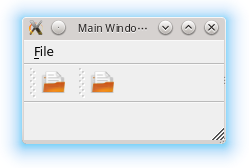
QToolBar部分非常类似。顾名思义,QToolBar就是工具栏。我们使用的是addToolBar()函数添加新的工具栏。为什么前面一个是menuBar()而现在的是addToolBar()呢?因为一个窗口只有一个菜单栏,但是却可能有多个工具栏。如果我们将代码修改一下:
1 | QToolBar *toolBar = addToolBar(tr("&File")); |

4. 布局管理
看一个例子:
1 | int main(int argc, char *argv[]) |

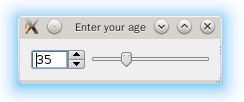
我们在这段代码中引入了两个新的组件:QSpinBox和QSlider。QSpinBox就是只能输入数字的输入框,并且带有上下箭头的步进按钮。QSlider则是带有滑块的滑竿。我们可以从上面的截图中清楚地辨别出这两个组件。当我们创建了这两个组件的实例之后,我们使用setRange()函数设置其范围。既然我们的窗口标题是“Enter your age(输入你的年龄)”,那么把 range(范围)设置为 0 到 130 应该足够了。
注意connect里参数的顺序不能对调。编译器认为QSpinBox::valueChanged是一个 overloaded 的函数。我们看一下QSpinBox的文档发现,QSpinBox的确有两个信号:
void valueChanged(int)void valueChanged(const QString &)
当我们使用&QSpinBox::valueChanged取函数指针时,编译器不知道应该取哪一个函数(记住前面我们介绍过的,经过 moc 预处理后,signal 也是一个普通的函数。)的地址,因此报错。解决的方法很简单,编译器不是不能确定哪一个函数吗?那么我们就显式指定一个函数。方法就是,我们创建一个函数指针,这个函数指针参数指定为 int:
1 | void (QSpinBox:: *spinBoxSignal)(int) = &QSpinBox::valueChanged; |
然后我们将这个函数指针作为 signal,与 QSlider 的函数连接。
下面的代码,我们创建了一个QHBoxLayout对象。显然,这就是一个布局管理器。然后将这两个组件都添加到这个布局管理器,并且把该布局管理器设置为窗口的布局管理器。这些代码看起来都是顺理成章的,应该很容易明白。并且,布局管理器很聪明地做出了正确的行为:保持QSpinBox宽度不变,自动拉伸QSlider的宽度。
Qt 提供了几种布局管理器供我们选择:
QHBoxLayout:按照水平方向从左到右布局;QVBoxLayout:按照竖直方向从上到下布局;QGridLayout:在一个网格中进行布局,类似于 HTML 的 table;QFormLayout:按照表格布局,每一行前面是一段文本,文本后面跟随一个组件(通常是输入框),类似 HTML 的 form;QStackedLayout:层叠的布局,允许我们将几个组件按照 Z 轴方向堆叠,可以形成向导那种一页一页的效果。
5. 文件对话框
QMessageBox Qt标准对话框。
下面讨论另外一个标准对话框:QFileDialog,文件对话框。下面例子将使用QFileDialog打开一个文本文件,并将修改过的文件保存到硬盘。
首先创建一个带有文本编辑功能的窗口:
1 | openAction = new QAction(QIcon(":/images/file-open"), tr("&Open..."), this); |
在菜单和工具栏添加了两个动作:打开和保存。在这里我们添加了一个QTextEdit类,用于显示富文本文件,不仅仅可以显示文本,还可以显示图片和表格等等,在这里先实现纯文本文件。QMainWindow有个setCentralWidget() 函数,可以将一个组件作为窗口的中心组件放在窗口中央显示区。在一个文本编辑器中,文本编辑区就是这个中心组件,用QTextEdit。
在这里connect()的用法如下,为QAction对象添加响应的动作(我们希望打开新的窗口):
1 | connect(openAction, &QAction::triggered, this, &MainWindow::openFile); |
重点看openFile()和saveFile()两个函数的代码:
1 | void MainWindow::openFile() |
具体看一下期中的函数:在openFile()函数中,我们用QFileDialog::getOpenFileName()来获取需要打开的文件的路径。函数如下:
1 | QString getOpenFileName(QWidget * parent = 0, |
- parent:父窗口。我们前面介绍过,Qt 的标准对话框提供静态函数,用于返回一个模态对话框(在一定程度上这就是外观模式的一种体现);
- caption:对话框标题;
- dir:对话框打开时的默认目录,“.” 代表程序运行目录,“/” 代表当前盘符的根目录(特指 Windows 平台;Linux 平台当然就是根目录),这个参数也可以是平台相关的,比如“C:\”等;
- filter:过滤器。我们使用文件对话框可以浏览很多类型的文件,但是,很多时候我们仅希望打开特定类型的文件。比如,文本编辑器希望打开文本文件,图片浏览器希望打开图片文件。过滤器就是用于过滤特定的后缀名。如果我们使用“Image Files(.jpg .png)”,则只能显示后缀名是 jpg 或者 png 的文件。如果需要多个过滤器,使用“;;”分割,比如“JPEG Files(.jpg);;PNG Files(.png)”;
- selectedFilter:默认选择的过滤器;
- options:对话框的一些参数设定,比如只显示文件夹等等,它的取值是
enum QFileDialog::Option,每个选项可以使用 | 运算组合起来。
QFileDialog::getOpenFileName()返回值是选择的文件路径。我们将其赋值给 path。通过判断 path 是否为空,可以确定用户是否选择了某一文件。只有当用户选择了一个文件时,我们才执行下面的操作。
我们创建一个QFile对象,将用户选择的文件路径传递给这个对象。用QFile::open()来打开这个文件,其参数是指定的打开方式,这里我们使用只读方式和文本方式。QFile::open()打开成功返回true, 由此继续下面的操作:使用QTextStream::readAll()读取文件所有内容赋值给QtextEdit显示出来。
saveFile()函数也是类似的,最后一步我们用<<重定向,将QTextEdit的内容输出到一个文件中。文件操作我们后续介绍。
6. 事件
事件(event)是由系统或者 Qt 本身在不同的时刻发出的。当用户按下鼠标、敲下键盘,或者是窗口需要重新绘制的时候,都会发出一个相应的事件。一些事件在对用户操作做出响应时发出,如键盘事件等;另一些事件则是由系统自动发出,如计时器事件。
Qt 中的事件和信号槽却并不是可以相互替代的。信号由具体的对象发出,然后会马上交给由connect()函数连接的槽进行处理;而对于事件,Qt 使用一个事件队列对所有发出的事件进行维护,当新的事件产生时,会被追加到事件队列的尾部。前一个事件完成后,取出后面的事件进行处理。但是,必要的时候,Qt 的事件也可以不进入事件队列,而是直接处理。信号一旦发出,对应的槽函数一定会被执行。但是,事件则可以使用“事件过滤器”进行过滤,对于有些事件进行额外的处理,另外的事件则不关心。总的来说,如果我们使用组件,我们关心的是信号槽;如果我们自定义组件,我们关心的是事件。因为我们可以通过事件来改变组件的默认操作。比如,如果我们要自定义一个能够响应鼠标事件的EventLabel,我们就需要重写QLabel的鼠标事件,做出我们希望的操作,有可能还得在恰当的时候发出一个类似按钮的clicked()信号(如果我们希望让这个EventLabel能够被其它组件使用)或者其它的信号。
下面看一个例子:
1 | class EventLabel : public QLabel |
EventLabel继承了QLabel,覆盖了mousePressEvent()、mouseMoveEvent()和mouseReleaseEvent()三个函数。我们并没有添加什么功能,只是在鼠标按下(press)、鼠标移动(move)和鼠标释放(release)的时候,把当前鼠标的坐标值显示在这个Label上面。由于QLabel是支持 HTML 代码的,因此我们直接使用了 HTML 代码来格式化文字。
QString的arg()函数可以自动替换掉QString中出现的占位符。其占位符以 % 开始,后面是占位符的位置,例如 %1,%2 这种。
1 | QString("[%1, %2]").arg(x, y); |
语句将会使用 x 替换 %1,y 替换 %2,因此,这个语句生成的QString为 [x, y]。
在mouseReleaseEvent()函数中,我们使用了另外一种QString的构造方法。我们使用类似 C 风格的格式化函数sprintf()来构造QString。
7. 绘制
Qt 的绘图系统允许使用相同的 API 在屏幕和其它打印设备上进行绘制。整个绘图系统基于QPainter,QPainterDevice和QPaintEngine三个类。
QPainter用来执行绘制的操作;QPaintDevice是一个二维空间的抽象,这个二维空间允许QPainter在其上面进行绘制,也就是QPainter工作的空间;QPaintEngine提供了画笔(QPainter)在不同的设备上进行绘制的统一的接口。QPaintEngine类应用于QPainter和QPaintDevice之间,通常对开发人员是透明的。除非你需要自定义一个设备,否则你是不需要关心QPaintEngine这个类的。我们可以把QPainter理解成画笔;把QPaintDevice理解成使用画笔的地方,比如纸张、屏幕等;而对于纸张、屏幕而言,肯定要使用不同的画笔绘制,为了统一使用一种画笔,我们设计了QPaintEngine类,这个类让不同的纸张、屏幕都能使用一种画笔。
下面我们通过一个实例来介绍QPainter的使用:
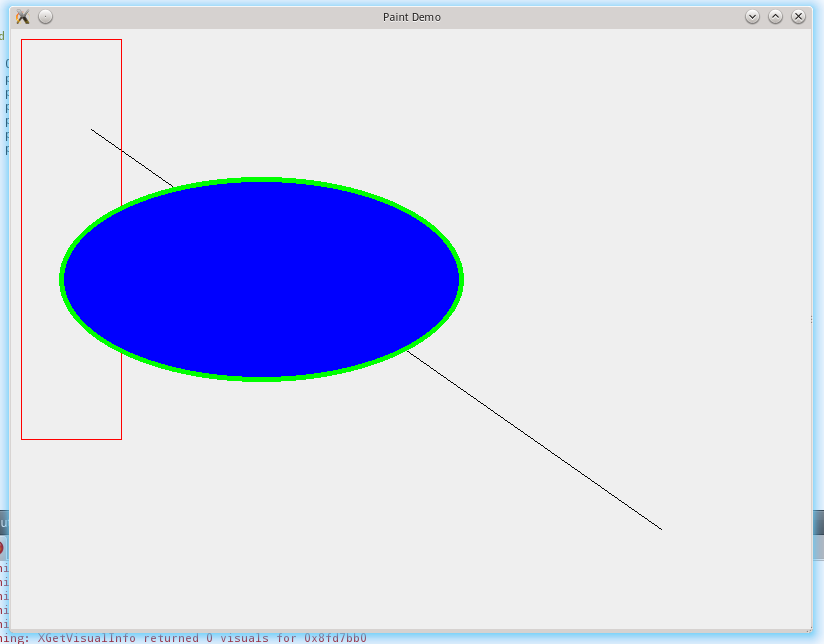
1 | class PaintedWidget : public QWidget |
1 | PaintedWidget::PaintedWidget(QWidget *parent) : |
在构造函数中,我们仅仅设置了窗口的大小和标题。而paintEvent()函数则是绘制的代码。首先,我们在栈上创建了一个QPainter对象,也就是说,每次运行paintEvent()函数的时候,都会重建这个QPainter对象。
QPainter接收一个QPaintDevice指针作为参数。QPaintDevice有很多子类,比如QImage,以及QWidget。注意回忆一下,QPaintDevice可以理解成要在哪里去绘制,而现在我们希望画在这个组件,因此传入的是 this 指针。
QPainter有很多以 draw 开头的函数,用于各种图形的绘制,比如这里的drawLine(),drawRect()以及drawEllipse()等。当绘制轮廓线时,使用QPainter的pen()属性。比如,我们调用了painter.setPen(Qt::red)将 pen 设置为红色,则下面绘制的矩形具有红色的轮廓线。接下来,我们将 pen 修改为绿色,5 像素宽(painter.setPen(QPen(Qt::green, 5))),又设置了画刷为蓝色。这时候再调用 draw 函数,则是具有绿色 5 像素宽轮廓线、蓝色填充的椭圆。

将QPainter的逻辑坐标与QPaintDevice的物理坐标进行映射的工作,是由QPainter的变换矩阵(transformation matrix)、视口(viewport)和窗口(window)完成的。
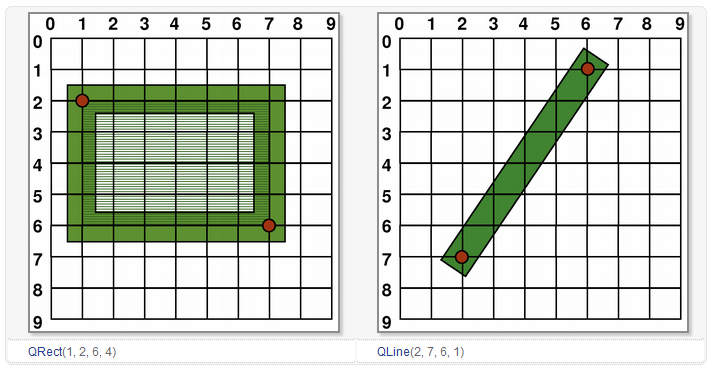
在 Qt 的坐标系统中,每个像素占据 1x1 的空间。你可以把它想象成一张方格纸,每个小格都是1个像素。方格的焦点定义了坐标,也就是说,像素 (x, y) 的中心位置其实是在 (x + 0.5, y + 0.5) 的位置上。这个坐标系统实际上是一个“半像素坐标系”。我们可以通过下面的示意图来理解这种坐标系:

进行一个示例:
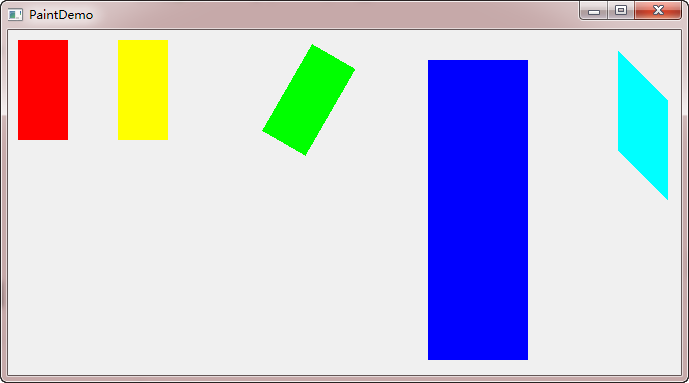
1 | void PaintDemo::paintEvent(QPaintEvent *) |
Qt 提供了四种坐标变换:平移 translate,旋转 rotate,缩放 scale 和扭曲 shear。在这段代码中,我们首先在 (10, 10) 点绘制一个红色的 50x100 矩形。保存当前状态,将坐标系平移到 (100, 0),绘制一个黄色的矩形。注意,translate()操作平移的是坐标系,不是矩形。因此,我们还是在 (10, 10) 点绘制一个 50x100 矩形,现在,它跑到了右侧的位置。然后恢复先前状态,也就是把坐标系重新设为默认坐标系(相当于进行translate(-100, 0)),再进行下面的操作。之后也是类似的。由于我们只是保存了默认坐标系的状态,因此我们之后的translate()横坐标值必须增加,否则就会覆盖掉前面的图形。所有这些操作都是针对坐标系的,因此在绘制时,我们提供的矩形的坐标参数都是不变的。